


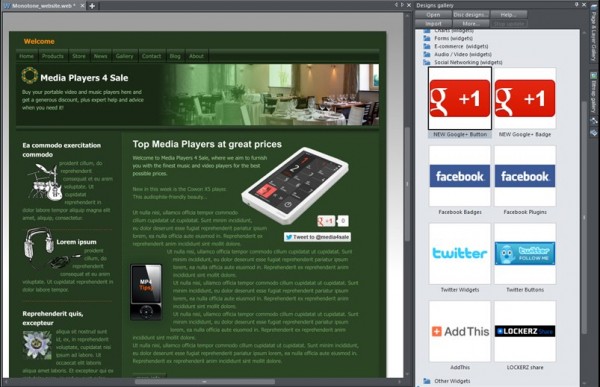
You can find it in the Content Catalogue in the section Components/Image Resources/Photo Panels. This ‘Polaroid’ style picture is one of many photo object designs included with the full version of Web Designer. Also when you have a photo selected in the Photo Tool, you will see two handles on the photo that allow you to rotate, resize and move the image inside its frame. Try it on the peacock picture on the left.

The last slider control alters the blur / sharpen. Now click on any photo and, using the controls at the top, adjust the various settings such as brightness, color, etc. Select the Camera tool from the left tool bar. Try the Photo Tool to enhance your photos. You can adjust the brightness, color, sharpness, and more, as well as crop any picture.
Web Designer Premium includes powerful photo-editing tools. Using the Text Tool, click in the ‘I’m rather dull’ picture caption and edit it. Preview this web page and move the mouse over this picture to see the mouse-over effect. Note how it’s automatically tinted to match the website colors. Drag and drop a replacement photo from Windows File Explorer to replace the peacock with your own. Using the Selector Tool drag it, rotate or resize it. Try some of these things with this ‘Polaroid’ style picture. This peacock photo is another example of the flexible and powerful photo handling in Web Designer. This opens the Widget editor in a new document. An edit this widget, and replace the photos, captions or change the transitions, just double click it. Web Designer Premium includes a range of different photo Widgets available from Insert->From Content Catalogue under category Components/Image Resources/Photo Slideshows & Galleries. If you preview the page you will see the slideshow operating. This is a special photo slideshow Widget. This is easy to do for any of your photos. When you can click the small thumbnail version on the web page, it pops-up a larger version. That photo is set to be an automatic expanding thumbnail on the website. Try it on the photo at the top of the first page. If you drop the photo on top of an existing photo, it will replace that photo. If you drop the photo on the page or on top of some text, it is added as a new photo (which you can move and resize as described previously). 4) Customize your photos An add a photo to any page, simply drag and drop a photo file from the Windows File Explorer.







 0 kommentar(er)
0 kommentar(er)
